 После того, произведены основные действия с блогом на WordPress (в частности, установлена сама система, установлены первоначальные плагины для WordPress, установлены темы оформления WordPress и сделано все остальное). Теперь можно продолжать дальше работать с установленной системой, непосредственно ее использовать.
После того, произведены основные действия с блогом на WordPress (в частности, установлена сама система, установлены первоначальные плагины для WordPress, установлены темы оформления WordPress и сделано все остальное). Теперь можно продолжать дальше работать с установленной системой, непосредственно ее использовать.
Теперь уже можно создать запись WordPress. Ведь самое главное, для чего ставят данную CSM – как можно быстрее начать публиковать свои записи в интернете, чтобы пользователи сети смогли их читать. В WordPress сделано все необходимое для того, чтобы ускорить данный процесс.
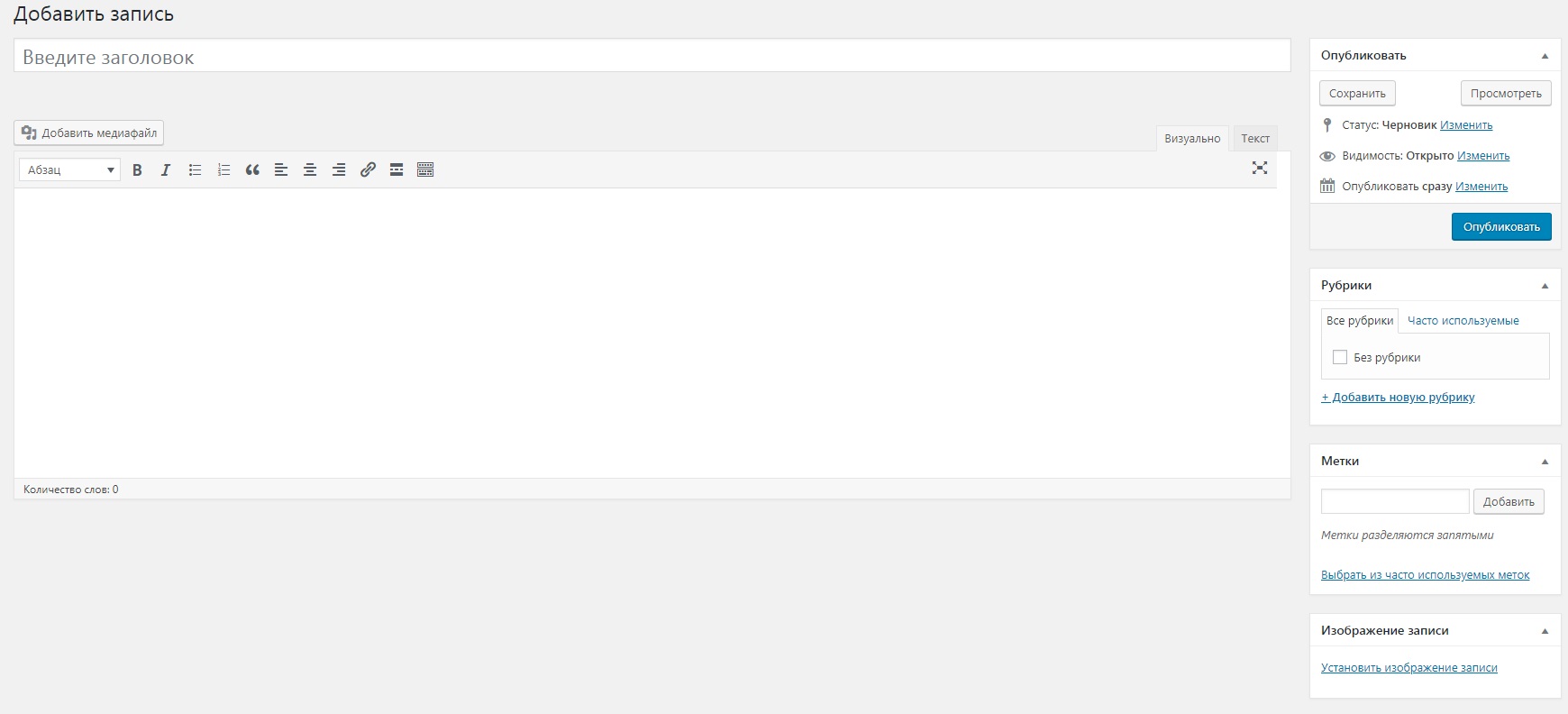
Для того, чтобы создать запись, необходимо зайти в админку WordPress, и перейти там в меню. Там будет пункт «Записи», наведя на данный пункт, появится выпадающий список подпунктов. Необходимо выбрать «Добавить новую». Появится окно добавления новой записи:
Разберем основные поля (здесь много чего есть, но в данной статье будут рассмотрены только главные элементы страницы, с помощью которых можно быстро создать запись WordPress):
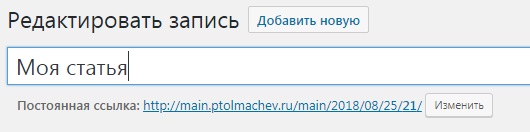
- Заголовок. Там, где серым цветом написано «Введите заголовок», необходимо написать заголовок Вашей страницы. Именно он будет ссылкой на статью:

- Текст статьи. Ниже, в центральной части страницы, располагается редактор текста. Именно нуда нужно ввести текст Вашей статьи. Рекомендация из личного опыта – лучше набрать текст в текстовом редакторе (чтобы проверить на опечатки), а потом уже добавлять его в WordPress.
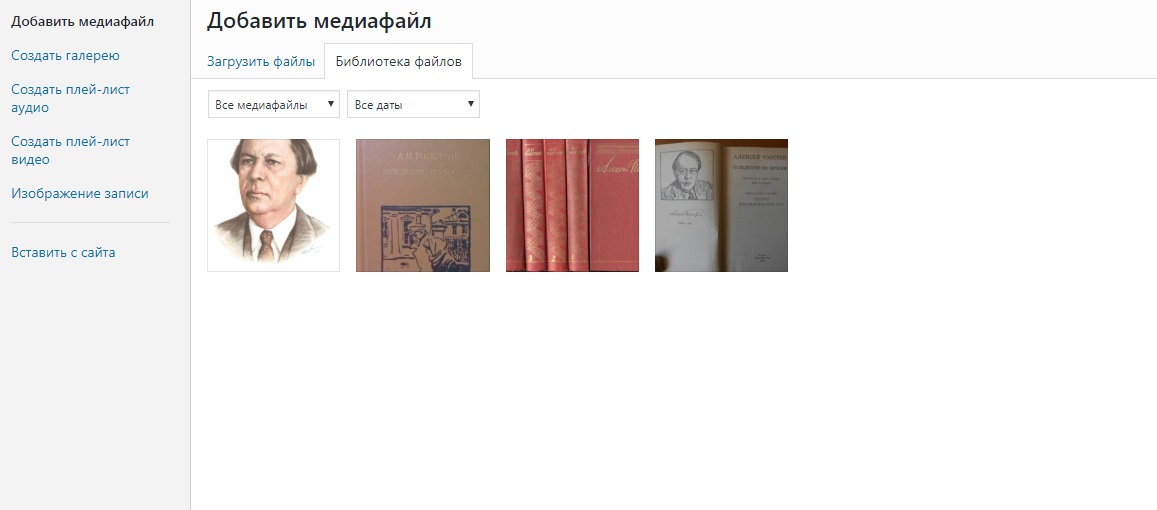
- Добавить медиафайл. Если Вам необходимо добавить картинки или какие-либо файлы в статью, эти файлы сначала нужно загрузить в хранилище WordPress на сайте, а потом уже добавлять из него в статью. Для этого нужно нажать на кнопку «Добавить медиафайл».

Путем перетаскивания мышкой, в центральную часть этого окна добавляются файлы, в правой части появятся настройки:
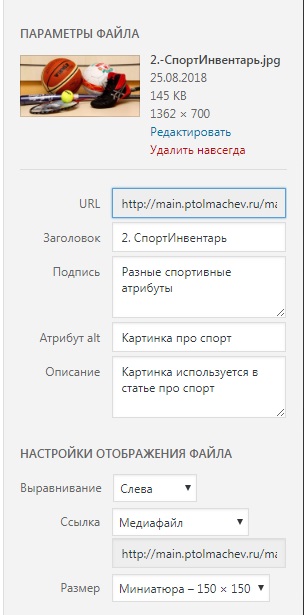
 В них можно заполнить параметры файла – Заголовок, Подпись, Атрибут Alt, Описание. Помимо основных настроек файла, можно настроить как он будет отображаться в статье: указать выравнивание (Слева, По центру, Справа), Ссылку (куда перейдет пользователь, кликнув по файлу) и Размер изображения (Миниатюра, Средний, Большой или Полный):
В них можно заполнить параметры файла – Заголовок, Подпись, Атрибут Alt, Описание. Помимо основных настроек файла, можно настроить как он будет отображаться в статье: указать выравнивание (Слева, По центру, Справа), Ссылку (куда перейдет пользователь, кликнув по файлу) и Размер изображения (Миниатюра, Средний, Большой или Полный):

- Тег «Далее». Почти на всех блогах на главной странице отображается только часть статьи, а потом стоит ссылка «Далее», после перехода на которую можно прочитать полную версию записи. В WordPress конечно-же можно сделать также. Для этого выделите место, ниже которого все будет убрано в большую версию статьи и нажмите на кнопку «Тег ‘Далее’» в редакторе текста:

После этого появится пунктирная линия, которая будет отделять то, чтобы будет видно на главное странице до кнопки «Далее» и после нее.
Более подробно про форматирование текста будет рассказано в следующий раз.
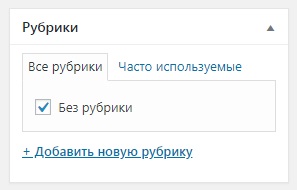
- Рубрики. Блоки ниже расположены в правой части страницы. Рубрики нужны для того, чтобы указать принадлежность статьи к определенной тематике. Для одной статьи можно выбирать несколько рубрик. Лично я к одной статье одну рубрику делаю:

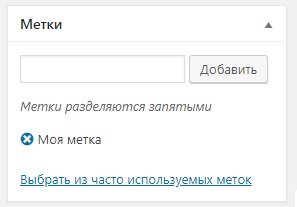
- Метки. Это что-то вроде рубрик, но более детально. Грубо говоря, это еще один разрез рубрик для статей. Так же, можно назначать одной статье много разных рубрик:

- Изображение записи. Каждой записи можно установить картинку-превьюшку. Именно эта картинка будет отображаться в ленте записей. Чтобы установить картинку, необходимо кликнуть по ссылке «Установить изображение записи». Откроется окно выбора медиафайлов, где можно выбрать то изображение, которое Вы хотите:

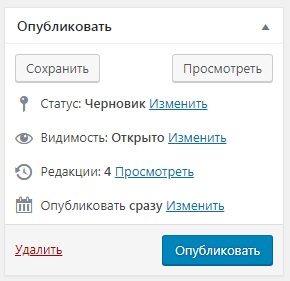
- Опубликовать. Решил данный блок последним рассмотреть. Здесь доступны возможности публикации записи. Если нажать кнопку «Опубликовать», запись сразу же будет опубликована. О других возможностях настройки публикации расскажу в следующий раз:

Создать запись WordPress очень легко. После того, как Вы опубликуете вашу запись, она попадет в ленту записей в самый верх. Обычно – это главная страница. Иногда владельцы сайтов выделяют отдельный адрес для блога (как у меня на сайте), а главную страницу делают статической. Об этом я снова расскажу в следующий раз.

Leave a Reply